今天來直接上手開始我們的 Google Apps Script 之旅啦!
我們在使用 Google Apps Script 之前,一定要先了解一件事情:
沒錯,為什麼要這麼強調呢?因為 GAS 其實是一個 PaaS (Platform As A Service) 的服務 (註一),不是一個 IDE,所以你拿 node js 放上去跑,基本上是行不通的。
也是因為他同為 Google 的服務,因此 Google 提供了多樣化的內建功能讓你可以輕鬆用 GAS 的服務串聯其他服務(好拗口…)。
有了這樣的認知後(有必要嗎?),就讓我們來開始寫第一個 Google Apps Script 的程式吧!
要使用 Google Apps Script 服務,我們必須要開啟他的線上編輯器 Google Apps Script。
不過為了凸顯作為工程師的厲(ㄑㄧˊ)害(ㄇㄧㄠˋ) 之處,這邊我們稍微記得一下他的網址:
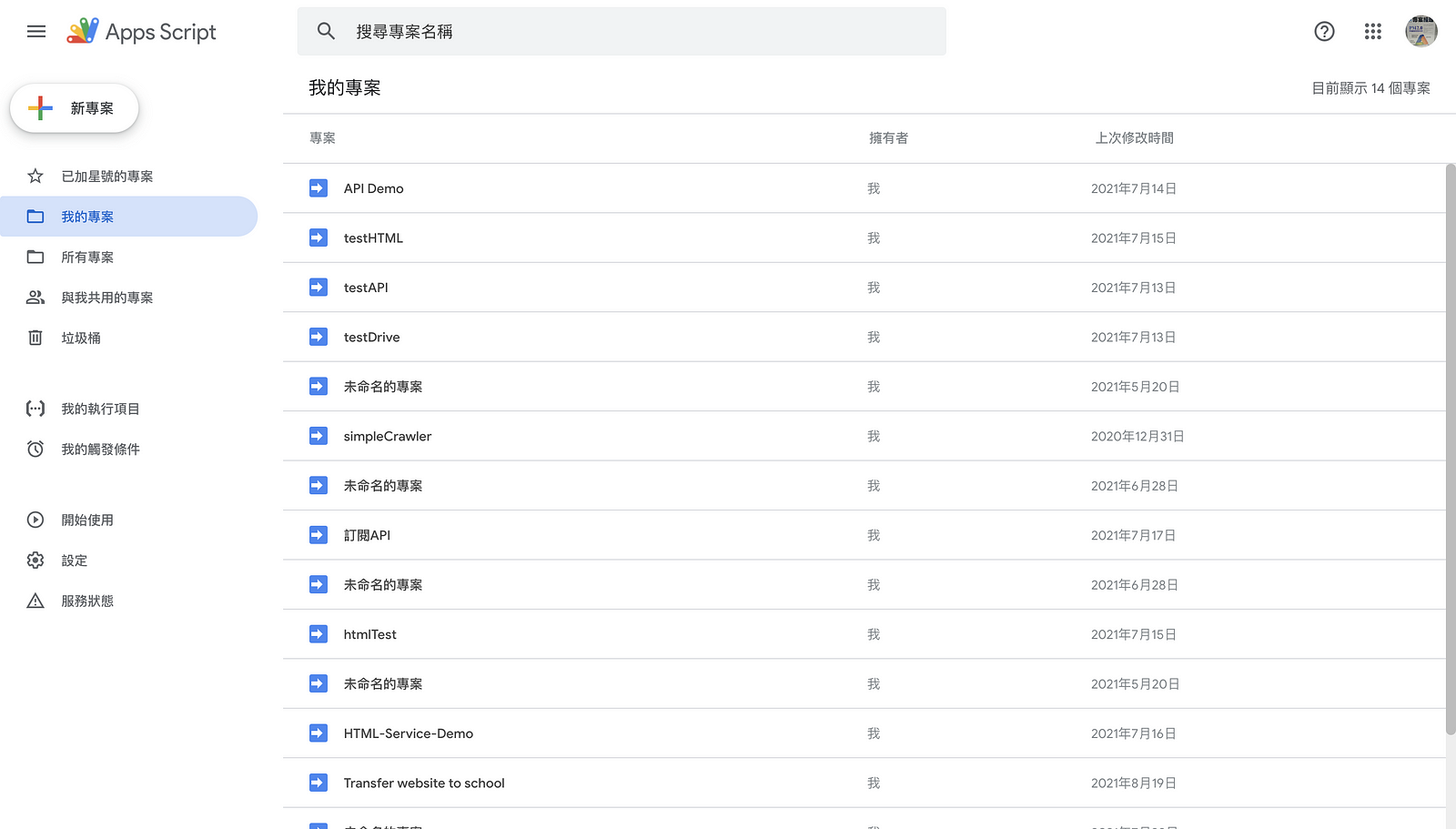
當點入之後你就會看到下面的畫面

如果你沒有專案,是很正常的。
但是如果你從來沒有用過 Google Apps Script,卻出現專案,那麼請小心你的夢遊症狀(被打)。

不多說太多,我們往左上角一瞥:

誒不是,往下面一點:

就是他沒錯!
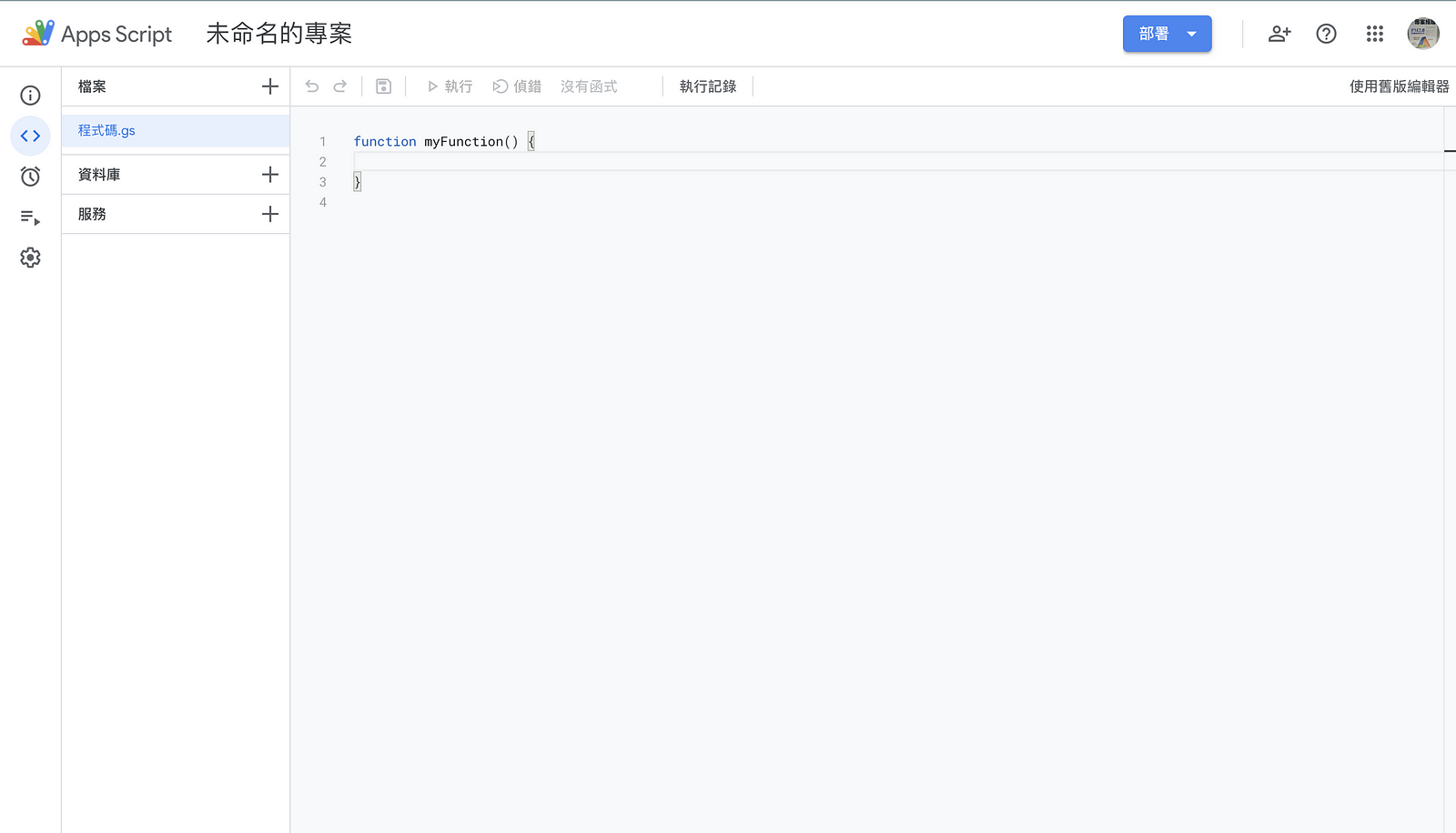
用力地給他點下「新專案」按鈕。這時候,你就會跑到 Google Apps Script 服務中提供的程式碼編輯界面了!

非常清爽的介面呢!
得讚嘆你是一個好學生,還特別去查了其他資料(拭淚),但是別慌張,那只是因為大多數的教學都還停留在使用舊版介面,所以看起來跟我的不一樣。如果你想要找到舊版的一些功能設定,你可以往右上角看去:


你可以藉由這個按鈕切換到舊版的編輯器去。
但是作為資訊老師,我怎麼能教舊的東西呢?當然要玩就要玩新的啊!
所以我們這次主軸都放在用新版本的編輯器上喔!
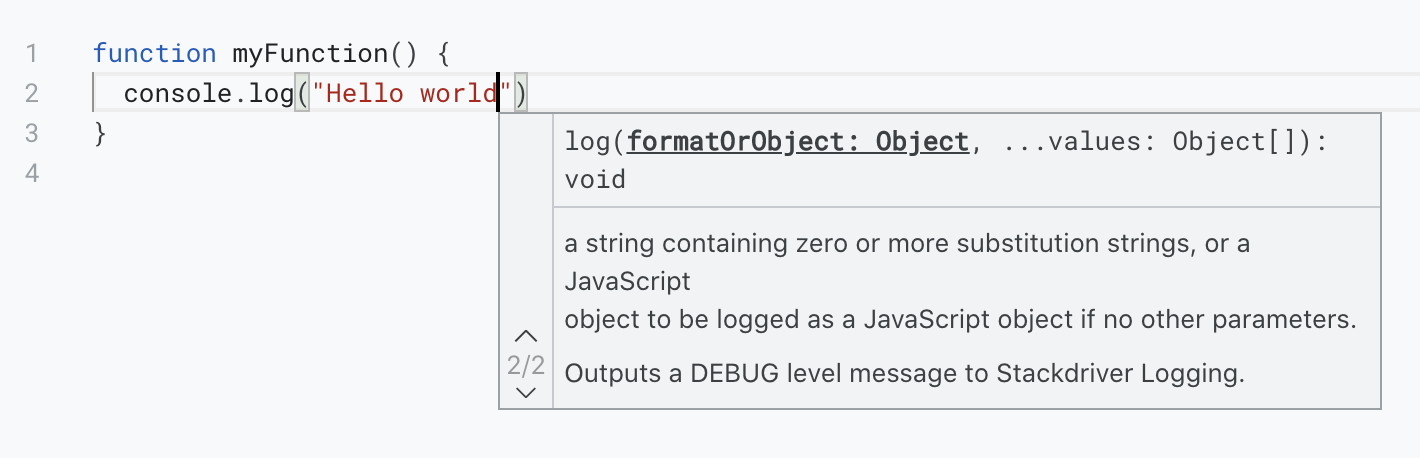
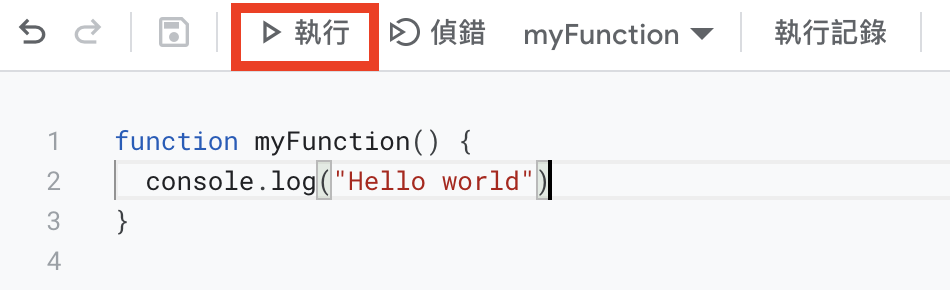
接下來我們來在程式編輯區塊打上一行程式:
console.log(“Hello world”)
像是這樣:

還有提醒,真不愧是 Google!
第一支程式 Hello World 就完成啦!ヾ(´∀`)ノキャッキャ
有沒有很有 JS 的感覺呢?
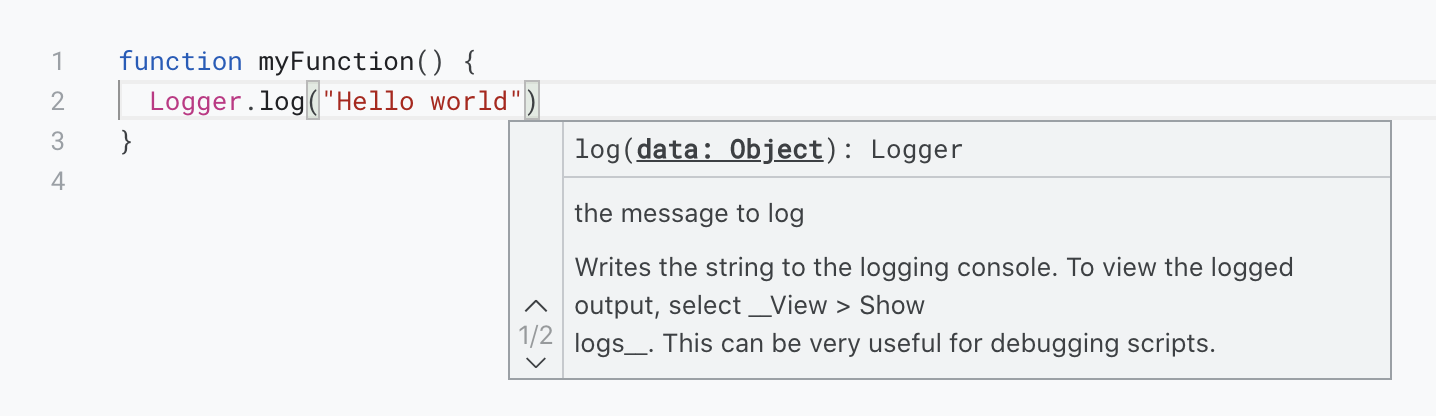
別緊張,這只是新舊版的差異而已。
在升級前的 GAS 服務要印出資料使用的是它提供的一個函式 Logger.log()

跟 console.log() 有 87 分像啦
但是自從它順應時代潮流支援了許多 ES5 甚至是 ES6 的語法後,console.log() 也就被 GAS 服務接受,你可以用很現代 JS 語法去撰寫 GAS 的程式,不一定要受限於某些內建的寫法了!

接下來就是執行一下看結果:
先按下儲存

寫完程式的好習慣:儲存
接下來按下執行

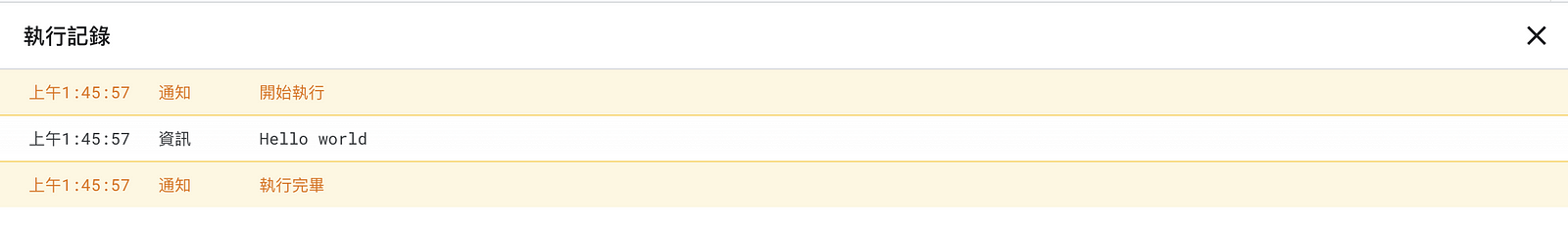
然後畫面下方就會出現執行紀錄結果

第一次執行會等待比較久一點
YEAH~ 成功了!
有沒有很有當初學程式的感動呢?(並沒有( ̄へ ̄))
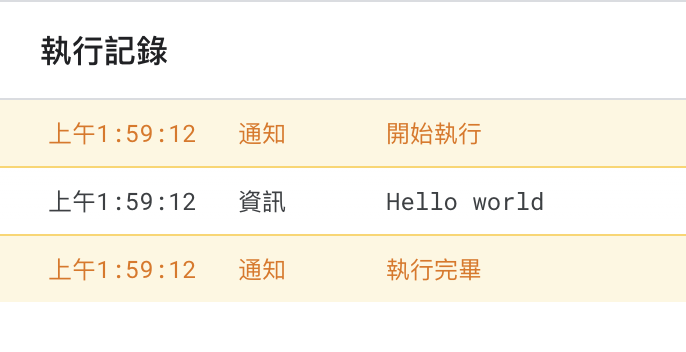
Logger.log(“Hello world”) 的執行結果跟 console.log() 是一樣的喔~(見下圖)
這是
Logger.log()的執行結果
今天的第一次聞香(?) GAS 就到這啦!
我相信你還是有滿滿的疑惑,例如:
為什麼不能把 console.log() 放在
myFunction()外面?
為什麼不用偵錯功能?
為什麼偵錯旁邊有一個myFunction的下拉選項?
為什麼你的為什麼這麼多?(喂)
我都會在下一篇或是下下篇或是之後(到底什麼時候!?)來解說!

學生:老蘇,今天篇幅看似很多,但是廢話也不少耶?
我:節奏慢一點,免得你們跟不上啊!
學生:可是我怎麼聞到一股濃濃的拖台錢味道?
我:……你的作業量加倍!
學生:不~~老師我錯了!
註一:https://stackoverflow.com/questions/23251242/is-google-apps-script-saas-or-paas
想了解更多關於 Logger.log() 和 console.log() ? 你可以看看這個連結:
https://developers.google.com/apps-script/guides/logging#new-editor
